Hexo建站后注意事项
前言
如何使用Hexo建站,官网也有很多教程,这里不再赘述。详见-> Hexo官方网站
里面关于如何建站的内容很清晰,如何更换主题,也有详尽的描述。
但关于一些博客发布过程中的常见问题,却缺少解决方法。
Hexo发布博客注意事项&问题汇总
1. 快速保存Hexo本地博客源码
本地博客的内容都是通过markdown或者其它文件格式保存在本地。而部署的时候,Hexo是帮忙把博客内容转化为了html然后再发布。
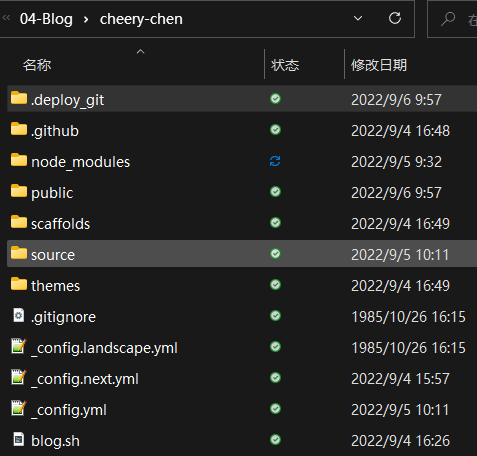
源码内容在: C:\Users\cheery\OneDrive\04-Blog\cheery-chen

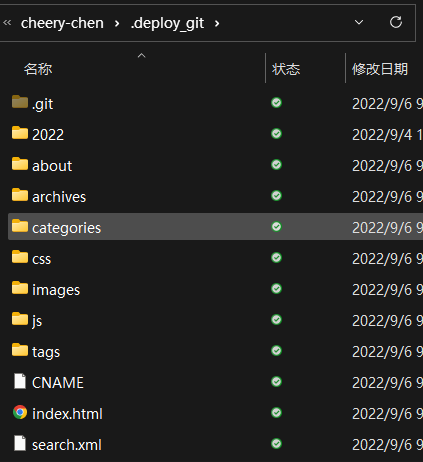
部署内容在:C:\Users\cheery\OneDrive\04-Blog\cheery-chen\.deploy_git

部署的时候,只会把.deploy_git中的内容发布,而源码内容还是保存在本地。
因此对源码内容的保存,这里有两个建议:
把源码内容保存到自己github.io的分支中。
优点:全平台同步,哪里都可以download下来然后写博客。
缺点:操作稍复杂,如果不设置为私有库,谁都可以看到。
直接copy整个源码内容到本地的OneDrive文件夹中。(我喜欢这个)
优点:操作简单,只有自己可见源码,windows平台间同步。
缺点:只有windows平台同步,linux等平台支持不好。
2. 快速预览和部署Hexo博客设置
每次预览和上传博客,都需要输入hexo clean, hexo g, hexo s, hexo d
这样不免效率太低,写一个非常简单的shell 脚本,只用一个命令就可以完成网站预览和部署。
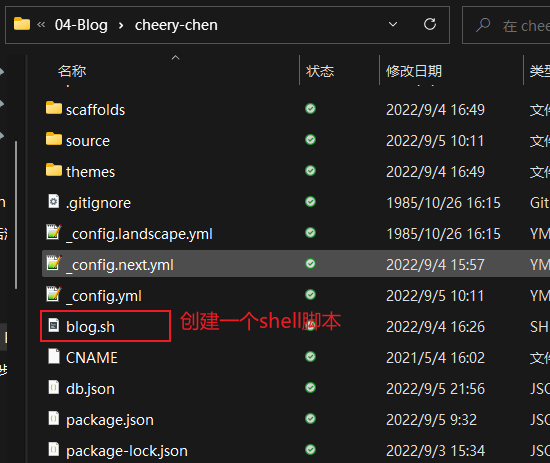
首先进入到自己的hexo目录,创建一个shell脚本:

然后在blog.sh中,填入如下内容:
1 | !/bin/bash |
在自己的hexo目录下启动git bash:

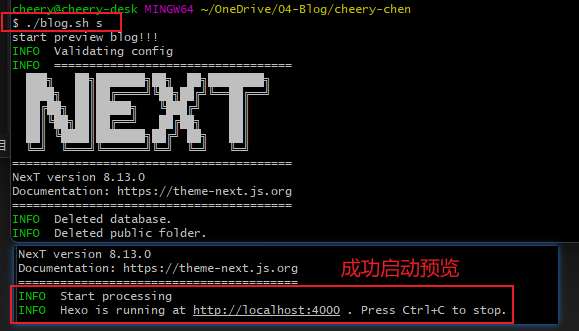
使用./blog.sh s 会自动hexo clean&generate&server, 然后在本地输入localhost:4000进行预览自己的网页。如果看到没有问题后,ctrl+c停止当前预览。

使用./blog.sh d进行自动部署(前提是配置好_config.yml中的deploy设置),会自动hexo clean&generate&deploy ,完成github的部署

个人_config.yml中的deploy配置,通过github进行挂载:
1 | # Deployment |
3. 如何将自己买的域名绑定到github.io上
当把自己的博客挂载到了cheery-chen.github.io后,又在阿里云上,够买了域名cheerychen.com绑定到cheery-chen.github.io
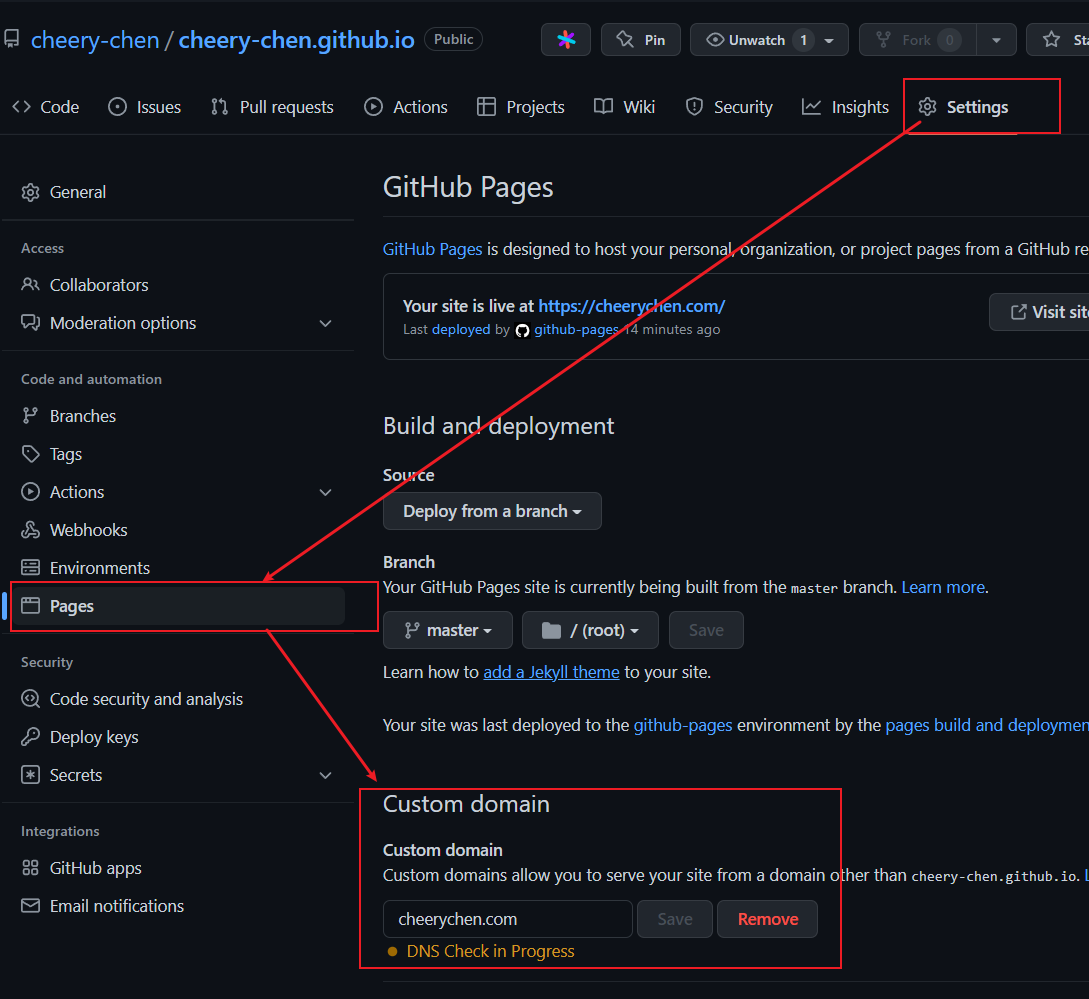
登录GitHub,进入之前创建的仓库,点击settings,找到Page页面 设置Custom domain,输入你的域名cheerychen.com

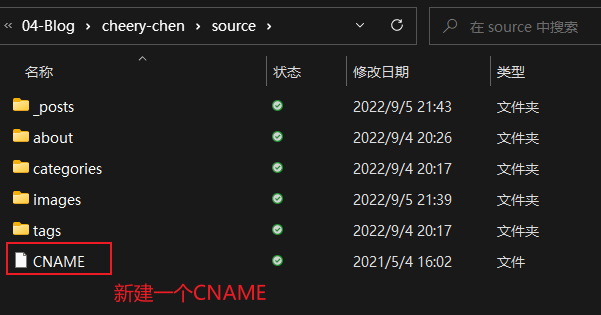
然后还需要在Hexo的Source文件夹下新建一个CNAME文件,里面填入cheerychen.com, 这样才不会每次hexo deploy之后,github上的custom domain地址被冲掉。

CNAME中的内容如下:
1 | cheerychen.com |